
Day2提及了如何使用chrome簡單調試、Notepad++的安裝與使用,基本上初學使用這兩個東西,一樣能完成全端的開發,不一定要使用到Atom編輯器,黑修斯 會使用Atom的原因,主要是套件支持能夠更快速開發,還有個人喜好,還有其他主流編輯器如sublimetext、vs code,讀者日後可以選擇愛好的。
這邊分享一篇文章,有興趣者請至 全端開發者神話觀看全文,這是黑修斯偶然看到的,我也非常好奇,全端開發者真的有可能能做到嗎?但我自己心中早已有答案,走過好幾輪的專案,從機械、電控、硬體、韌體、軟體全方位的整合,也不敢說自己樣樣專精,只是把玩著每個領域的一小點(或說被人把玩),依據一次又一次需要不同能力的專案,去組合技能去學習,每一次專案都像是在再造人生,不斷學習不斷向前。
今天要介紹Atom的安裝與使用,並教一些開啟cmd模式的方法與小小技巧。
進入Atom官網點擊下載並安裝。

下載完成之後,請到File > Settings。

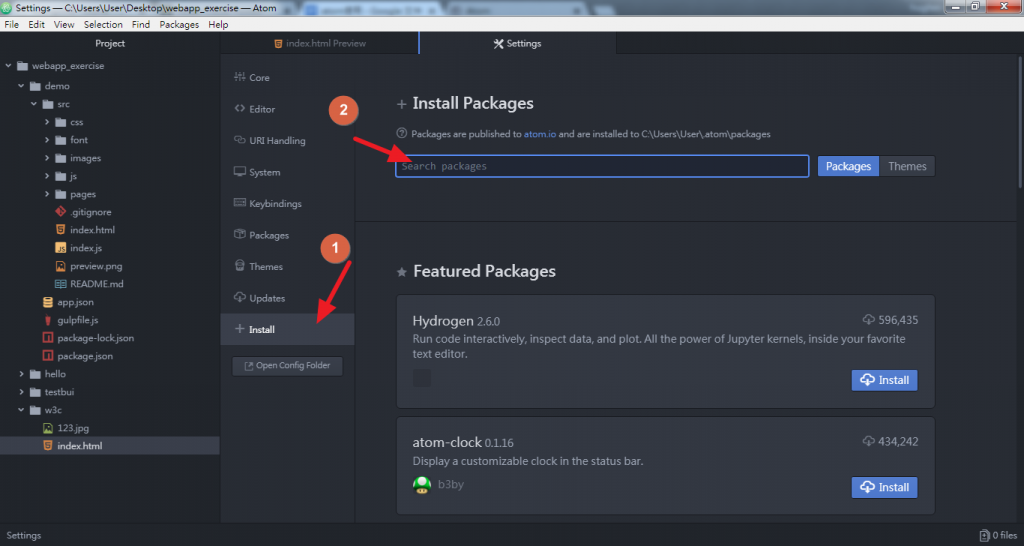
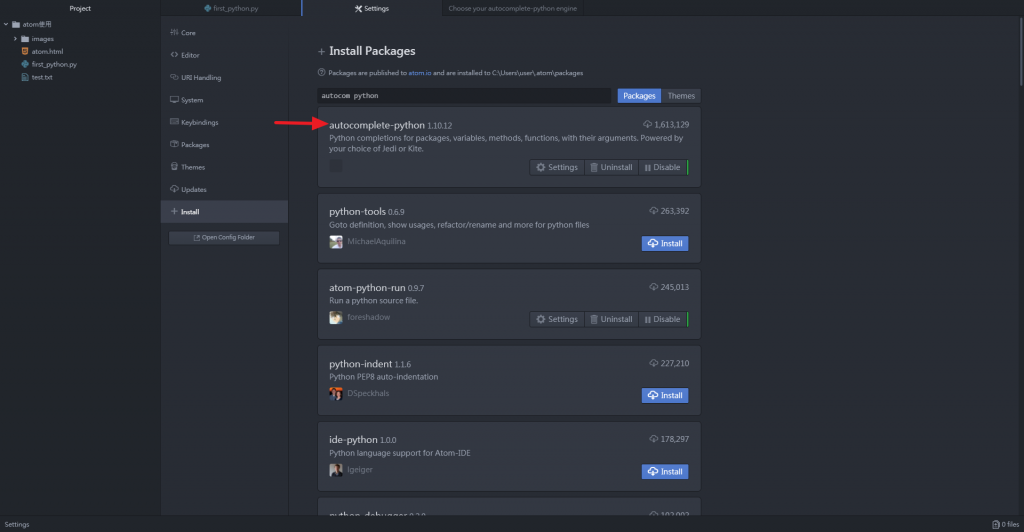
如下圖紅色號球1點擊Install,紅色號球2中的紅色框中輸入套件名稱,選擇套件並安裝。
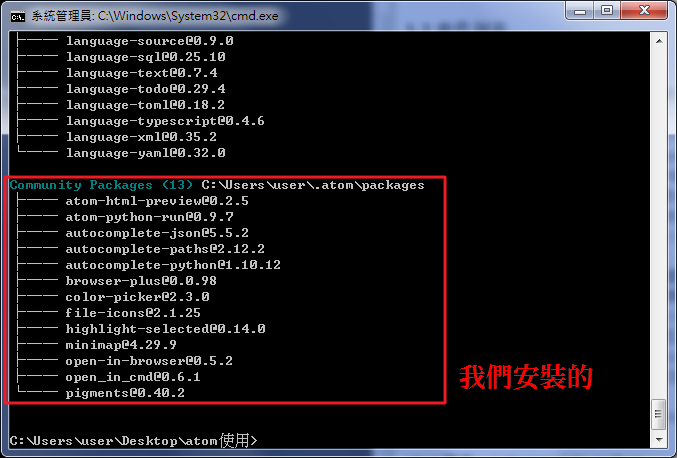
另外要查看已經安裝過那些套件,請到Packages。


以下是我安裝過的,可以參考,並安裝最新的版本即可。
├── atom-html-preview@0.2.5 在atom中可以即時瀏覽網頁
├── autocomplete-python@1.10.12 python代碼補全
├── atom-python-run@0.9.7 在atom中執行python
├── autocomplete-json@5.5.2 json代碼補全
├── autocomplete-paths@2.12.2 自動路徑完成
├── browser-plus@0.0.98 在atom中置入瀏覽器
├── color-picker@2.3.0 快速選擇顏色
├── file-icons@2.1.25 每個格式的檔案圖示顯示出來
├── highlight-selected@0.14.0 代碼選擇時高亮高亮
├── minimap@4.29.9 側邊顯示程式碼小圖
├── open-in-browser@0.5.2 開啟檔案至瀏覽器瀏覽
├── open_in_cmd@0.6.1 開啟該路徑的cmd視窗
└── pigments@0.40.2 色碼代碼自動增加顏色在底部
另外說明兩個套件autocomplete-python與atom-python-run:
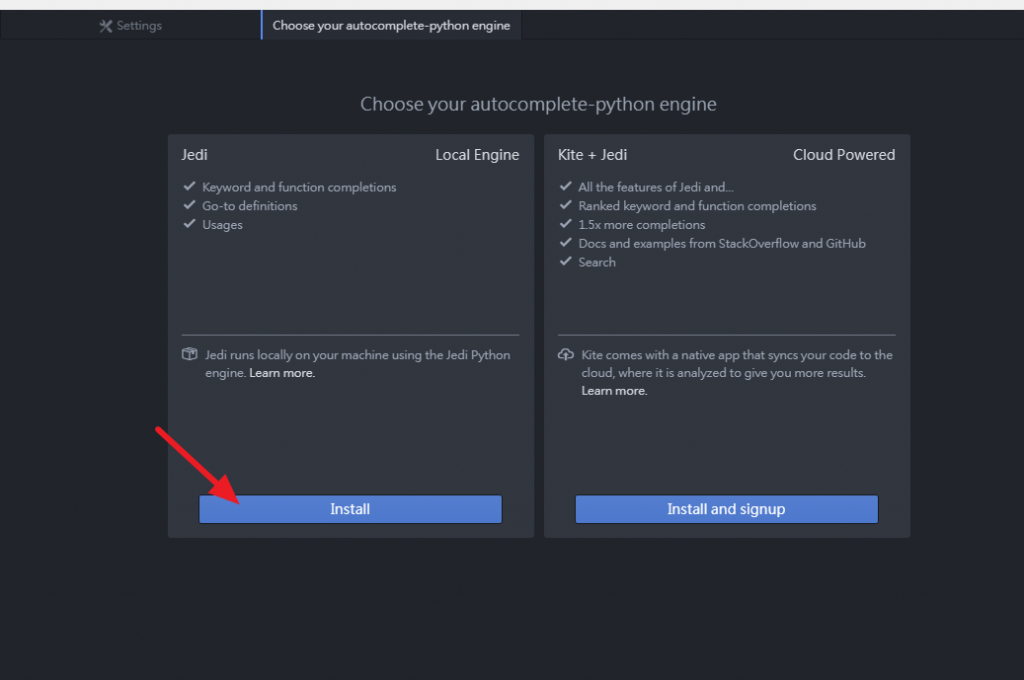
安裝時,會跳出如下圖2的Local Engine與Cloud Powered,這邊請選擇左邊的Local 進行 Install即可。



其他套件的用途參考頁:http://negaihoshi.logdown.com/posts/220517-atom-use-ideas-and-recommendations
不知道如何開啟cmd請參考1.4 開啟cmd模式的方法
Cmd命令窗模式下輸入指令控制:($代表指令)
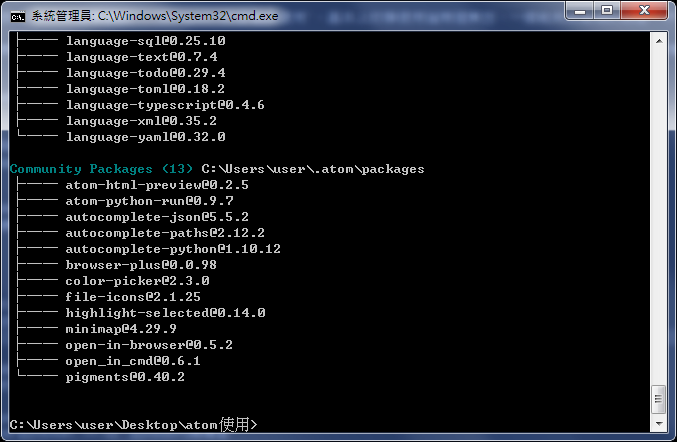
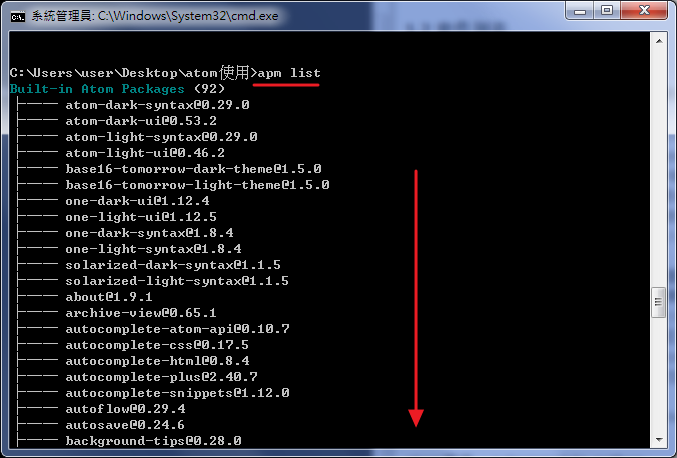
$apm list
會出現如下圖套件清單


再輸入一次
$apm list > log.txt
可以把結果存在當前目錄下,名為log.txt檔
這邊介紹三種開啟cmd模式的方法:(1種使用atom套件,其他為window內建)
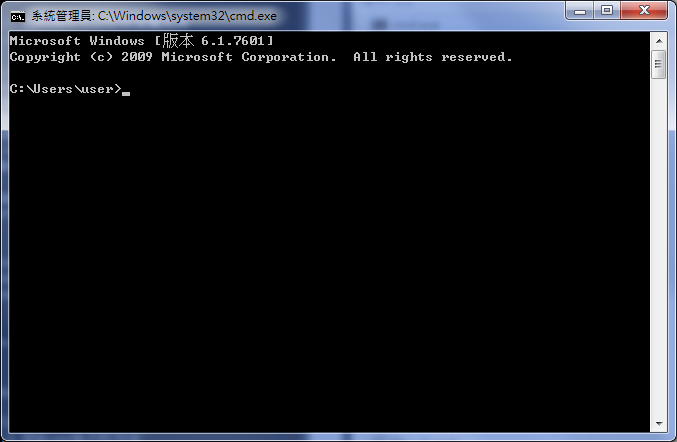
enter鍵
請注意路徑是在C:\Users\user>路徑是一個很重要的重要的概念,它決定你在哪個目錄底下執行檔案的存取。
 ]
]
資料夾路徑中 直接輸入cmd

請注意與比較一下路徑的關係


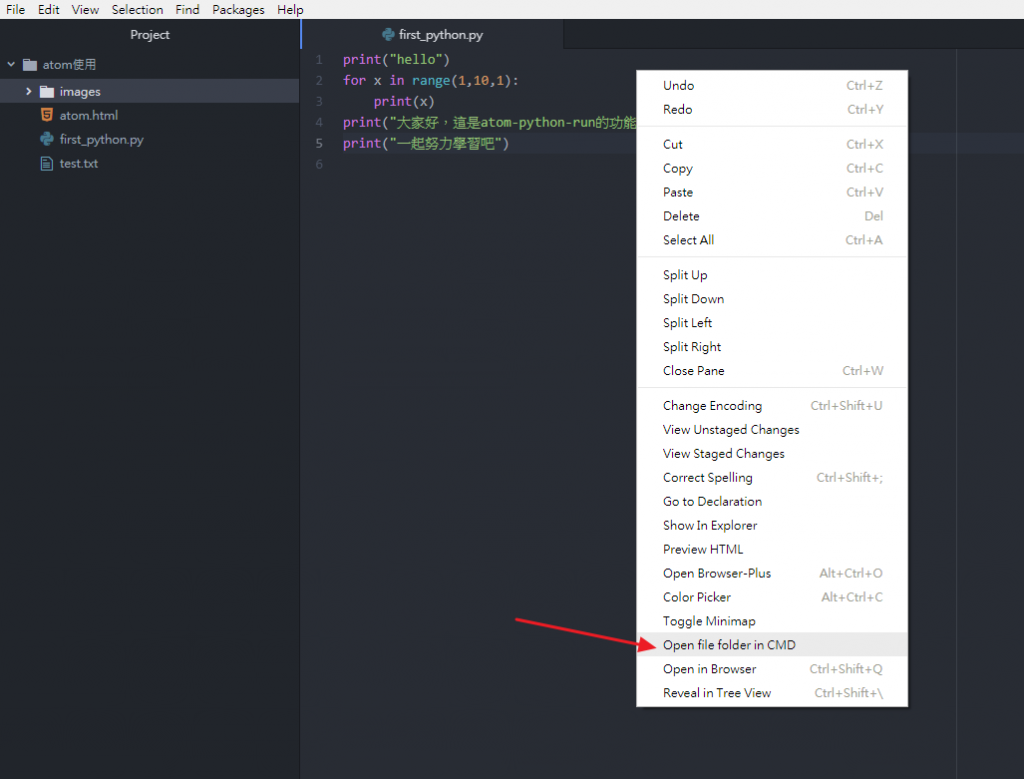
使用atom套件:open_in_cmd開啟
空白處右鍵、或對目標資料夾右鍵,可以開啟選單,找到Open file folder in CMD開啟

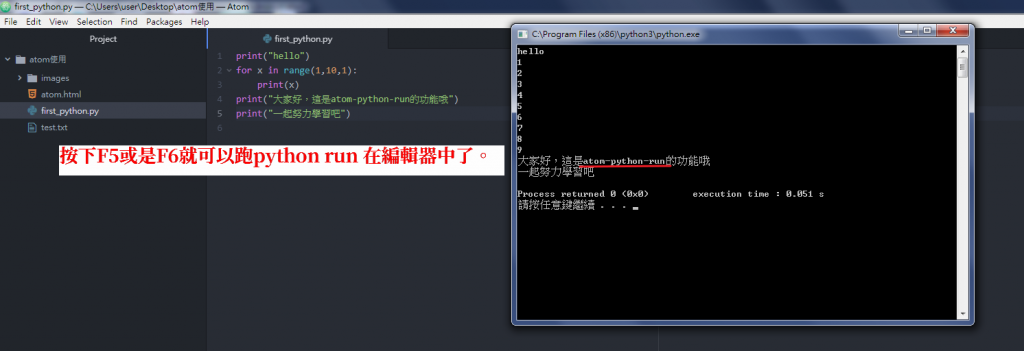
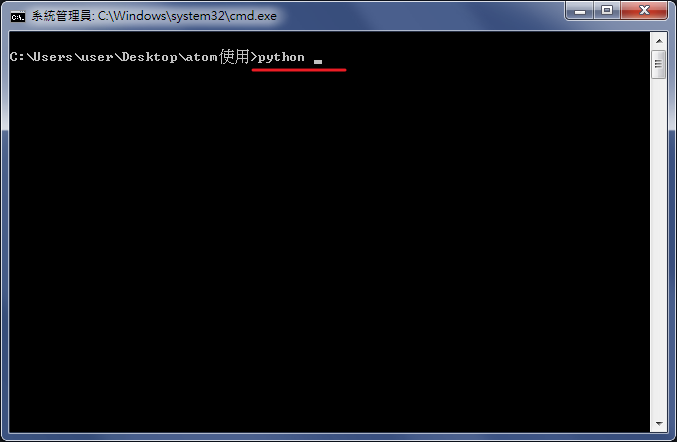
這邊做個小練習與小技巧學習:請輸入python f,如下圖

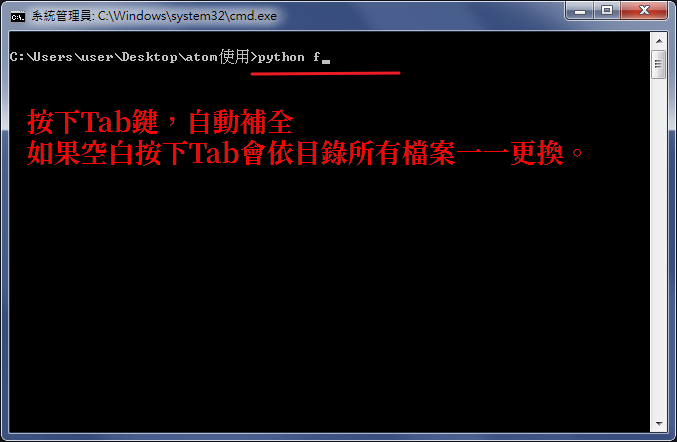
再按下Tab鍵,自動補全!!如果空白時按下Tab會依目錄所有檔案一一更換。cmd模式下都可以哦

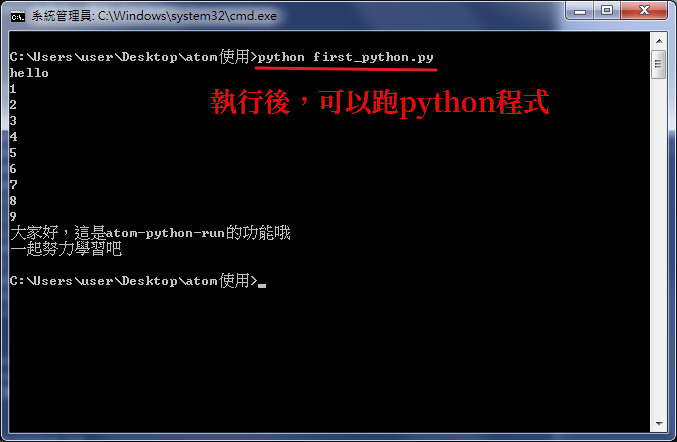
執行後,可以跑python程式(如果無法跑python,代表沒有在環境變數path加入python,或沒有根本沒有安裝python!!)
沒關係,下一篇介紹。
 ]
]
Coding就是要多多練習多多閱讀,重點還是在動手做,有問題可以一起討論一起學習哦~~
最近短期進修的地方也在趕修業專題,比較忙碌一些,若是有一些錯誤,或是筆誤的地方還請多多指教與海納。
